How to switch a different Logo in Dark Mode - Seiiring dengan berkembangnya desain Template / Theme, beberapa template menyertakan mode gelap (Dark Mode). Bagi blog yang hanya menggunakan logo teks, tidak akan masalah. Justru permasalahan muncul ketika menggunakan gambar sebagai logo. Permasalahan muncul adalah ketika logo tersebut hanya cocok untuk background terang, dan akan terlihat gelap pada Dark Mode.
Logo Ideal
Logo merupakan sebuah identitas sebuah brand. Sebuah logo mewakili karakter sebuah merk atau situs tertentu. Ada beberapa jenis logo diantaranya: Logogram dan Logotype. Logogram adalah campuran icon dan teks, sedangkan logotype adalah logo berupa teks, yang biasanya sudah dimodifikasi dari font standar, seperti logo CNN, CocaCola, ebay dll.
Selain bentuk logo, warna juga merupakan karakteristik dari sebuah brand. Logo yang ideal adalah logo yang bisa diaplikasikan ke berbagai media, tanpa merubah warna atau ke-khasan Logo tersebut. Sebagai gambaran adalah gambar di bawah ini.

Logo Image Blogger pada Dark Mode
Bagi Anda pengguna Blogger Temlplate yang menyertakan Dark Mode, dan menggunakan gambar sebagai logo, ada beberapa alternatif yang bisa dipilih untuk menyesuaikan logo pada Dark Mode.
Cara Pertama : Mengunakan Filter Invert
Pada teknik desain, invert akan membalikan warna terang menjadi gelap atau sebaliknya. Sayangnya kekurangannya warna tidak sesuai dengan apa yang diinginkan.Filter invert, lebih seperti klise (kalau yang tahu model foto dulu, suka ada klise).
Bagi Anda yang ingin menggunakan filter invert ini, caranya adalah :- Cari class / id pada gambar logo
- Cari class untuk menentukan Dark Mode
Mencari Class / ID Header Image Logo
Bagi yang sudah faham tidak akan kesulitan, yaitu dengan mengggunakan mode inspect element. Bagi yang belum paham, caranya klik kanan pada logo > inspect. disitu kita akan menemukan class / id untuk gambar logo

dari gambar di atas, kita mendapatkan class .Header img
Mencari class untuk Dark Mode
Silahkan lihat CSS di template kamu, ada beberapa class tergantung pembuat template misal .dark atau .drK dan sejenisnya.
Menerapkan Filter Invert
Dari contoh di atas, untuk menerapkan Filter invert maka tambahkan CSS di template kamu seperti ini
.drK .Header img {
filter : invert(1)
}Untuk template yang menggunakan variable (seperti Median UI v 1.7) maka kodenya seperti ini
[data-theme=dark] .Header img {
filter : invert(1)
}Hasilnya seperti yang saya jelaskan di atas, tidak akan sesuai harapan kita. Kurang lebih seperti gambar ini.

Cara ke-2 : Menambah Widget Header
Pada langkah ini, kita akan menambahkan widget header menjadi 2 buah. Untuk logo nantinya bisa diganti manual, di tata letak. Penampakan tata letak nantinya seperti gambar ini.

Cari Widget Header, dan Tambah Bungkus / Parent
Untuk memudahkan ketikan dalam pencarian Header1. Setelah ketemu, ciutkan (collapse) kode agar mudah. Caranya klik panah kecil di depan <b:section.... Setelah diciutkan, kurang lebih menjadi seperti ini.
<b:section class='headN' id='header-title' maxwidgets='1' showaddelement='false'><-></b:section>Tambahkan kode pembungkus seperti ini
<div class='light-mode-item'> <b:section class='headN' id='header-title' maxwidgets='1' showaddelement='false'><-></b:section> </div>
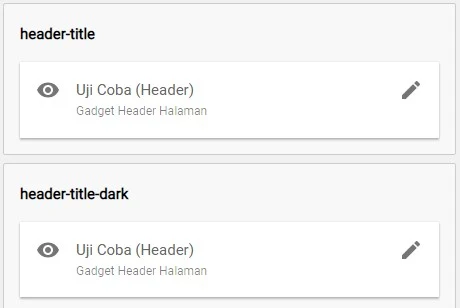
Buat Widget Header Baru dan Edit
Copy kode diatas, dan edit beberapa kode yang ditandai
dark-mode-item
<div class='dark-mode-item'>
<b:section class='headN' id='header-title-dark' maxwidgets='1' showaddelement='false'>
<b:widget id='Header2' locked='true' title='Uji Coba (Header)' type='Header' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://blogger.googleusercontent.com/img/a/AVvXsEjdiirv3SJWBSmjU7RTF2cdgFZFd1N_vz5SKAuVCLn5OL_nPBeoqpKj0nIP3bTAEIGz7Mq-Yr7P3pE_SvO8Aq_DyeIsSSsI4Ogbc2CcJMZ4OFEb7XDuHh4G0hoaBFVq__9EWhKNnVHnksOsQkMycdNbRfQ5222wdMufAXwdZmp2REsU8jPQv9wR9u9y=s461</b:widget-setting>
<b:widget-setting name='displayHeight'>95</b:widget-setting>
<b:widget-setting name='sectionWidth'>453</b:widget-setting>
<b:widget-setting name='useImage'>true</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>REPLACE</b:widget-setting>
<b:widget-setting name='displayWidth'>461</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include cond='data:imagePlacement in {"REPLACE", "BEFORE_DESCRIPTION"}' name='image'/>
<b:include cond='data:imagePlacement not in {"REPLACE", "BEFORE_DESCRIPTION"}' name='title'/>
<b:include cond='data:imagePlacement != "REPLACE"' name='description'/>
<b:include cond='data:imagePlacement == "BEHIND"' name='behindImageStyle'/>
</b:includable>
<b:includable id='behindImageStyle'>
<b:if cond='data:sourceUrl'>
<b:include cond='data:this.image' data='{image: data:this.image, selector: ".Header"}' name='responsiveImageStyle'/>
</b:if>
</b:includable>
<b:includable id='description'>
<b:if cond='data:this.description'>
<div class='headDsc hidden'><data:this.description/></div>
</b:if>
</b:includable>
<b:includable id='image'>
<!-- Header Image -->
<a expr:href='data:blog.homepageUrl.canonical'><img expr:alt='data:title' expr:height='data:height' expr:src='resizeImage(data:sourceUrl, 200)' expr:width='data:width'/></a>
<b:include cond='data:this.imagePlacement == "REPLACE"' name='title'/>
</b:includable>
<b:includable id='title'>
<!-- Header Title -->
<div class='headInnr'>
<b:class cond='data:this.imagePlacement == "REPLACE"' name='hidden'/>
<b:tag class='headH notranslate' expr:name='!data:view.isSingleItem ?
"h2" : "h3"'>
<b:class cond='data:this.description' name='hasSub'/>
<bdi>
<b:tag class='headTtl' expr:name='!data:view.isHomepage ? "a" : "span"'>
<b:attr cond='!data:view.isHomepage' expr:value='data:blog.homepageUrl.canonical' name='href'/>
<data:title/>
</b:tag>
</bdi>
<!--[ Header Description ]-->
<b:tag class='headSub' cond='data:this.description' expr:data-text='data:this.description' name='span'/>
</b:tag>
</div>
</b:includable>
</b:widget>
</b:section>
</div>Boleh disimpan Template terlebih dahulu
Tambahkan CSS
Tambahkan CSS diawali class Dark Mode, seprti contoh untuk Template Plus UI
.dark-mode-item {display:none}
.drK .light-mode-item {display:none}
.drK .dark-mode-item {display:block}Untuk template yang menggunakan Variable seperti Median UI 1.7, CSS nya seperti ini
.dark-mode-item {display:none}
[data-theme=dark] .light-mode-item {display:none}
[data-theme=dark] .dark-mode-item {display:block}
[data-theme=default] .dark-mode-item {display:none}
[data-theme=default] .light-mode-item {display:block}Apabila tidak berubah, kemungkinan ada class yang berbeda. Silahkan lebih teliti
Cara ke-3 : Menggunakan Logo yang Aman
Kalau menurut saya ini yang lebih simple, tanpa edit sana-sini. Syaratnya gunakan logo yang masuk untuk Ligt Mode dan Dark Mode. Sebagai contoh penggunaan warna hitam dihilangkan, gunakan warna Abu. Dibawah ini contoh gambar yang aman untuk 2 Mode tanpa harus melakukan Hack Template

Itulah solusi Logo Image pada Dark Mode, semoga bermanfaat