Setelah hampir 2 Minggu Count API tidak kunjung ada penyelesaian, tentunya harus ada solusi bagi yang inin memasang Visitor Counter atau View Conter pada Postingan Blog
Pada postingan kali ini saya akan menjelaskan Bagaimana Cara Memasang View Counter pada Postingan Blog dengan menggunakan Firebase. Disini saya akan menjelaskan 3 Hal, yaitu Cara pembuatan database di Firebase, Cara Edit Template dan Cara Kustomisasi JavaScript.
Cara Membuat akun Firebase untuk Visitor (View) Counter
Sebetunya ketika sudah memiliki email dari GMail dan login di browser, otomatis sudah punya akun Firebase. Anda tinggal membuka Konsol saja. Berikut ini langkah demi langkah pembuatan database
Pembuatan Projek
1. Login ke firebase.google.com
2. Klik Mulai atau Buka Konsol
3. Klik Add Project

4. Beri nama Projek, silahkan bebas kasih nama apa saja

5. Klik Continue

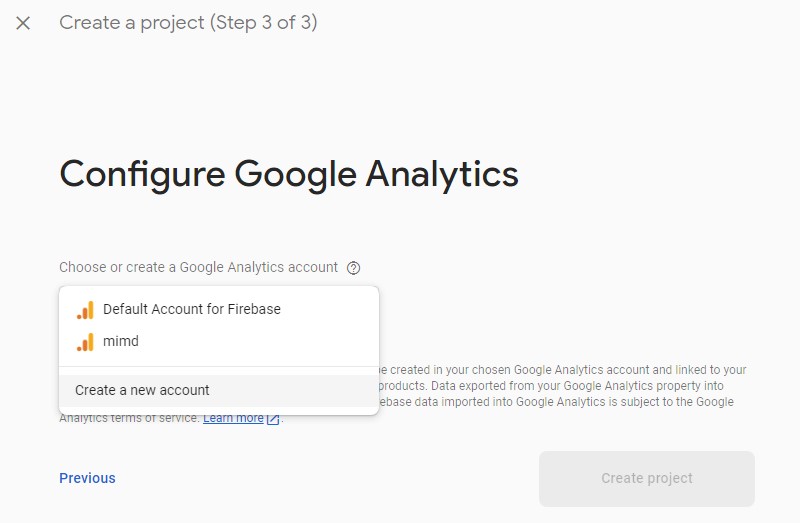
6. Boleh menggunakan akun yang ada, atau Create new account

7. Centang I accept Google Analytic term kemudian Create project (untuk nama negara boleh ganti atau tidak)

8. Pembuatan Projek selesai, lanjut ke pembuatan Database

Pembuatan Database Firebase
1. Klik Build > Realtime Database

2. Klik Create Database

3. Klik Next (server tidak usah dirubah US-central-1)

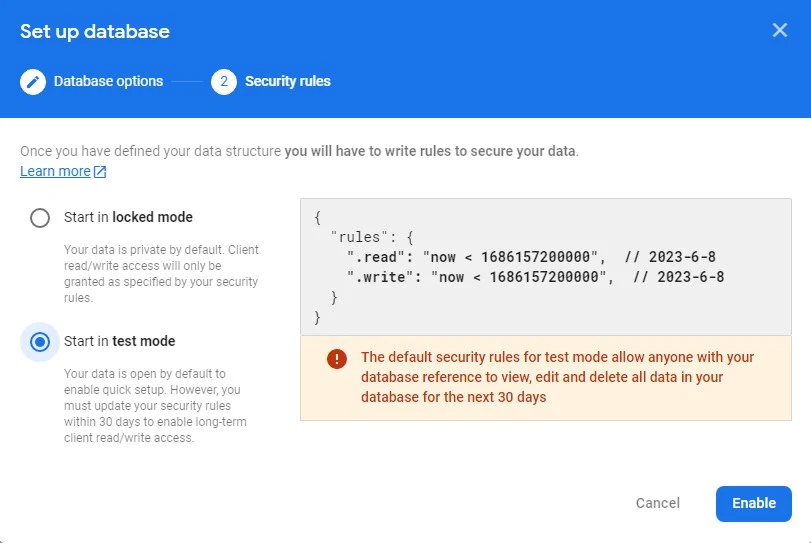
4. Klik Start in test mode klik Enable

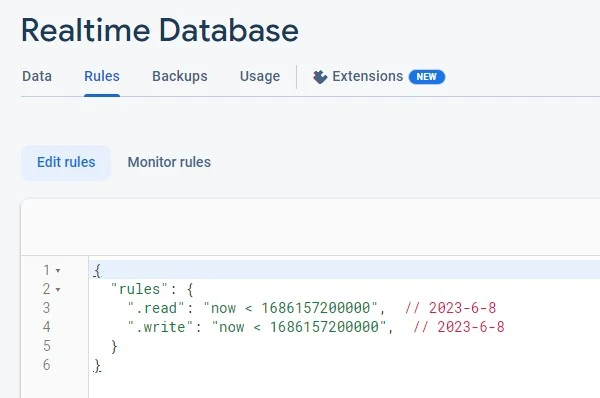
5. Klik Rules dan tampilan akan seperti gambar

6. ganti Rules dengan kode ini
{
"rules": {
".read": "true",
".write": "true",
}
}Sehingga tampilan seperti gambar kemudian klik Publish

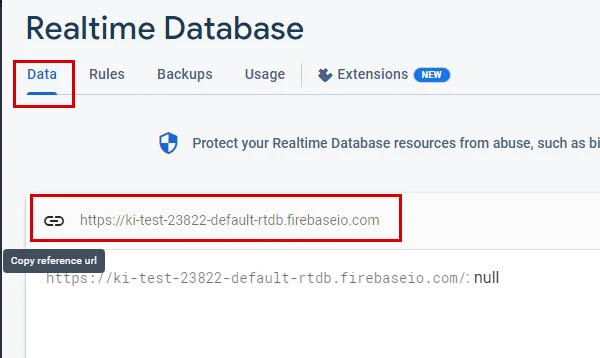
7. Copy URL Firebase Anda (atau boleh copy nanti)

Sampai di sini pembuatan Database selesai. Lanjut ke Template Blogger
Edit Template Blogger
1. Simpan JavaScript ini di atas </body>
<script src='//cdn.firebase.com/js/client/2.4.2/firebase.js' type='text/javascript'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js' type='text/javascript'/>
<script async='async' type='text/javascript'>
//<![CDATA[
$.each($(".post-view[data-id]"), function(a, e) {
var l = $(e).parent().find("#postviews").addClass("view-load"),
i = new Firebase("https://link-anda-default-rtdb.firebaseio.com/pages/id/" + $(e).attr("data-id"));
i.once("value", function(a) {
var n = a.val(),
t = !1;
null == n && (n = {}, n.value = 0, n.url = window.location.href, n.id = $(e).attr("data-id"), t = !0), l.removeClass("view-load").text(n.value), n.value++, "/" != window.location.pathname && (t ? i.set(n) : i.child("value").set(n.value))
})
});
//]]>
</script> Ganti yang saya tandai dengan URL Database Firebase yang tadi di copy, atau kembali ke halaman Firebase kemudian copy
2. Simpan kode HTML ini, dimana View Counter akan di tampilkan. (Bisa gunakan inspect element, untuk penempatan kode yang tepat)
<span class='post-view' expr:data-id='data:post.id' style='margin-left:40px'>
<svg class='line' fill='none' height='20px' stroke='gray' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.25' viewBox='0 0 27 13' width='20px' xmlns='http://www.w3.org/2000/svg'><g transform='translate(2.000000, 4.000000)'><path d='M13.1643,8.0521 C13.1643,9.7981 11.7483,11.2141 10.0023,11.2141 C8.2563,11.2141 6.8403,9.7981 6.8403,8.0521 C6.8403,6.3051 8.2563,4.8901 10.0023,4.8901 C11.7483,4.8901 13.1643,6.3051 13.1643,8.0521 Z'/><path d='M0.7503,8.0521 C0.7503,11.3321 4.8923,15.3541 10.0023,15.3541 C15.1113,15.3541 19.2543,11.3351 19.2543,8.0521 C19.2543,4.7691 15.1113,0.7501 10.0023,0.7501 C4.8923,0.7501 0.7503,4.7721 0.7503,8.0521 Z'/></g></svg>
<span class='view-load' id='postviews'/> Views
</span>Kalau ingin menghilangkan icon Mata dan diganti dengan teks, tinggal ubah seperti ini
<span class='post-view' expr:data-id='data:post.id'>
Artikel ini telah dibaca sebanyak
<span class='view-load' id='postviews'/> kali
</span>Pemasangan selesai, selanjutnya sering ada beberapa pertanyaan mengenai View Counter ini (FAQ)
Demo View CounterFAQ
Sama tidak jumlah view, dengan view yang ada di dashboard Blogger?
Tidak, karena berbeda database. Penghitungan akan dimuali dari ketika Anda memasang Script iniBisa tidak disamakan dengan dashboard Blogger?
Bisa saja, dengan beberapa pengaturan. Artinya kita buat manual dulu, baru nanti diotomatiskan.Ketika Script ini baru dipasang, postingan yang baru kita buka menunjuk angka 0. Bisa dirubah?
Bisa. Pada Script di atas, ganti koden.value = 0 dengan angka yang diinginkan. Misal menjadi n.value = 8, maka setiap postingan yang baru dibuka View-nya menunjukan angka 8.
Setiap kita buka postingan akan menambah view 1. Bisa dirubah?
Bisa, inilah maksud saya untuk menyesuaikan dengan dashboard Blogger. Yang perlu di rubah adalahn.value++. Sedikit pengatahuan saja, dalam bahasa C++ ketika membaca n.value++ artinya n.value + 1. Maka untuk merubahnya gunakan kode n.value += 5 artnya ditambahkan 5.
Penjelasannya seperti ini, ketika kita set n.value = 10 dan n.value += 5, maka ketika halaman itu kita buka untuk pertama kalinya akan menunjukan angka 10, ketika di reload bertambah 5, menjadi 15, reload menjadi 20 dst. Silahkan gunakan cara ini untuk menyesuakan dengan View yang ada di Dashboard Blogger. Setelah sesuai, kembalikan kode ke default untuk penambahan 1 view saja.
Ada yang lebih simple tidak untuk menyamakan dengan dashboard Blogger?
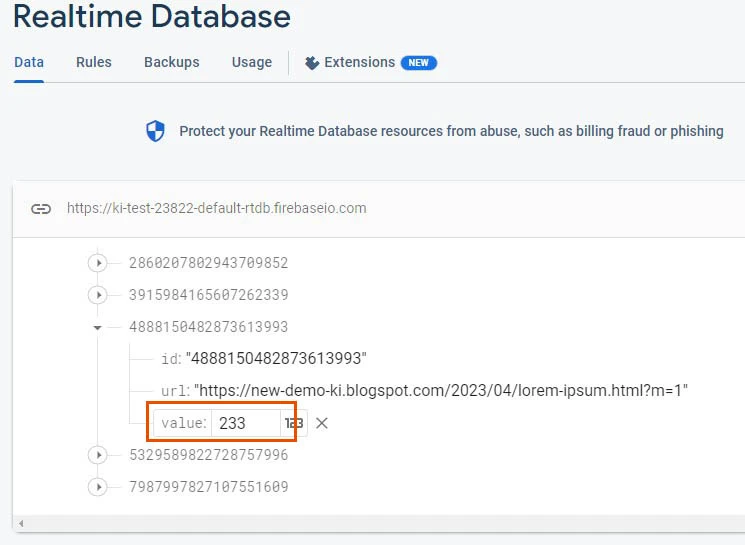
Ada, masuk ke Konsol. Kemudian buka Realtime Database, lihat Data dan sesuaikan id Postingan... Rubah angka Value, kemudian enter.
Saya malas membuat Database di Firebase. Bisa tidak menggunakan database orang lain?
Bisa saja, tetapi Anda tidak bisa edit Database. Dan ketika pemilik database menghapus databasenya, atau merubah pengaturan, maka counter view anda akan hilang.Apabila masih ada kekurangan, masukan atau pertanyaan, silahkan share di kolom komentar....