
Sebenarnya tutorial ini merupakan salah satu rahasia terbesar saya dalam membuat atau mengedit template. Namun semua akan saya bagikan bagi pengunjung setia blog ini. Mungkin bagi para master sih sudah ga aneh dengan tutorial ini.
Sebagai alat bantu, tidak boleh tidak, komputer sobat harus terinstall Photoshop. Karena tutorial cara tercepat mengganti warna template blog kali ini dengan bantuan PhotoShop.
Langkah-langkah dibawah lumayan banyak, tapi apabila dicermati sangatlah mudah :
LANGKAH 1 : Jalankan Photoshop
Biasanya, komputer atau laptop sudah terinstall photoshop. Bagi sobat yang komputernya belum terinstall, supaya lebih mudah silahkan Download Phostoshop Portable. Setelah didownload, silahkan jalankan photoshop shobat. Saat ini saya menggunakan Photosop5 portable.
LANGKAH 2 : Buka blog yang akan di edit
Sebagai contoh saya akan mengganti warna template Zikazev Blue, buka http://zikazevblue.blogspot.com, setelah terbuka silahkan PrintScreen (tekan PrtSC pada keyboard).
LANGKAH 3 : Kembali ke Photoshop
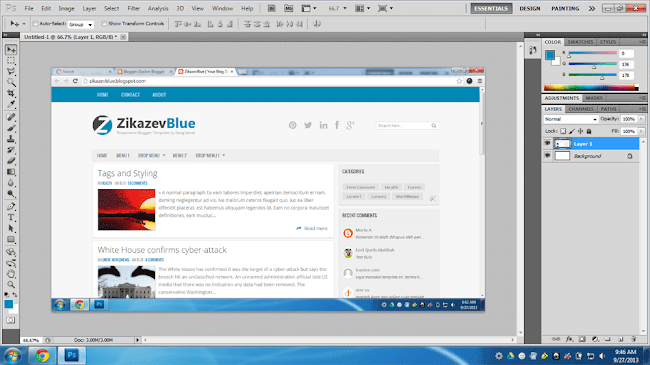
Buat dokumen baru File -> New -> OK, kemudian paste (Ctrl+V), maka tampilannya seperti ini :

LANGKAH 4 : Cara Mendapatkan Warna Blog
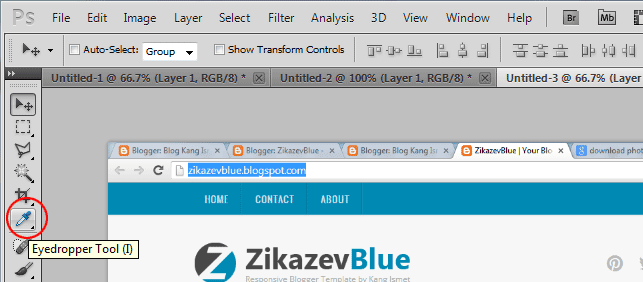
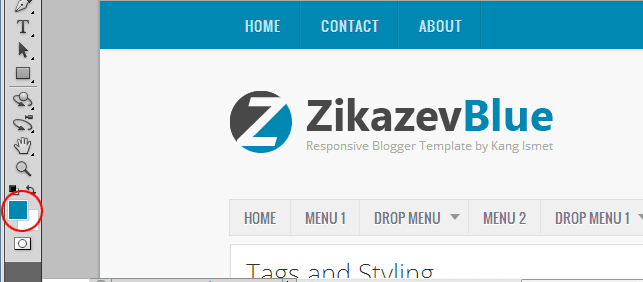
1. Klik Eyedropper Tool atau tekan huruf 'i' pada keyboard

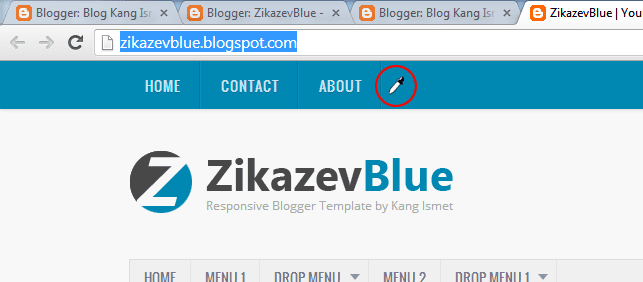
2. Arahkan Eyedropper Tool pada warna yang dituju (contoh menu warna biru) kemudian klik.

3. Lihat kebagian warna, maka akan berubah sesuai warna blog.

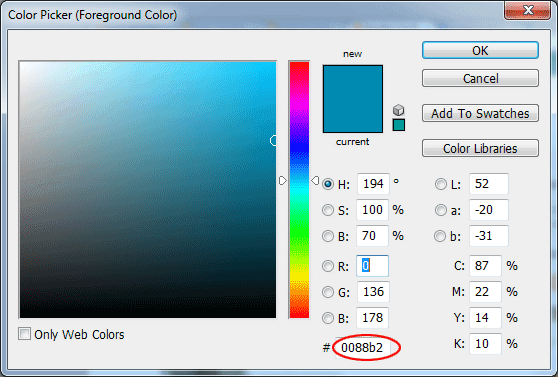
4. Klik warna tadi, maka akan muncul box, copy warna yang dilingkari warna merah :

LANGKAH 5 : Merubah Warna Blog
1. Masuk ke Dashboard sobat, Template -> Edit HTML
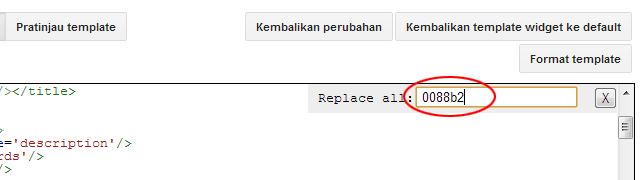
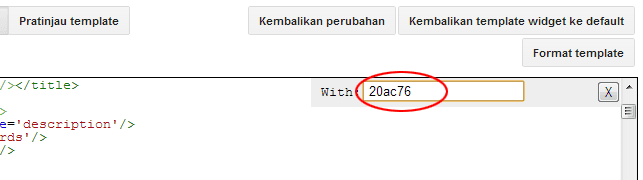
2. Klik pada area kode, kemudian tekan berbarengan Ctrl+Shift+R, paste kode warna yang dari photoshop kemudian Enter.

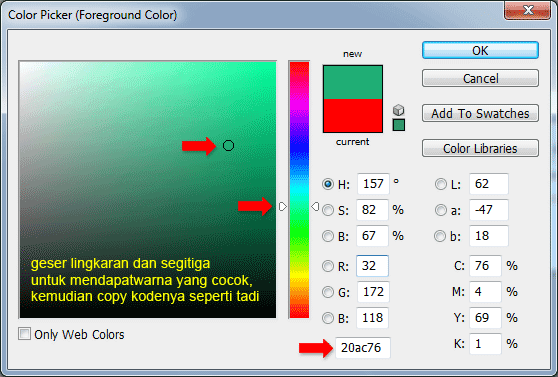
3. Kembali ke Photoshop, dapat kan warna yang cocok kemudian copy.

4. Paste pada blog sobat, kemudian Enter.

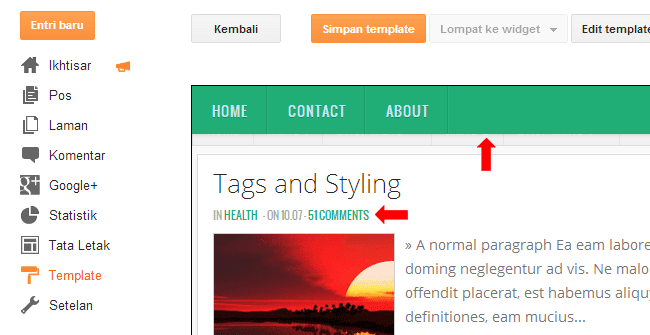
5. Klik Pratinjau Template

Lihat hasilnya, beberapa objek sudah berubah bukan? tanpa harus mengedit satu per satu. Lakukan langkah di atas untuk warna yang lain apabila belum berubah.
TIPS
Apabila objeknya kecil, gunakan icon kaca pembesar di PhotoShop (Zoom Tool) atau klik hurup 'Z' di keyboard, setelah diperbesar baru klik dengan Eyedropper Tool untuk mendapatkan Warna.
Selamat mencoba...