
Dengan melakukan hal ini, bukan saja merubah tampilan widget followers, tapi juga akan membuat blog valid HTML5. Syaratnya, setelah semua langkah selesai, hapus kode <b:include name='quickedit'/>
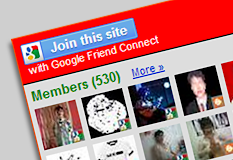
Dibawah ini screenshoot hasil modifikasi dan valid HTML5.

Apabila sobat ingin membuat tampilan berbeda, atau ingin membuat widget valid HTM5, silahkan ikuti dengan cermat langkah-langkah berikut ini.
Langkah 1 : Tambahkan widget Followers (lewati langkah ini kalau sudah ada)
Untuk menambahkannya klik Tata Letak -> Tambahkan Gadget -> Gadget Lainnya -> Pengikut
Langkah 2 : Buka blog sobat.
Klik liat sumber laman / view page source
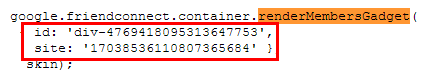
Langkah 3 : Cari kata kunci renderMembersGadget dan lihat kode dibawahnya.
Perhatikan pada kode id dan site. seperti pada gambar di bawah ini:

Langkah 4 : Buat widget baru HTML/JavaScript, simpan kode ini :
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script> <div id="div-4769418095313647753" style="width:300px;border:1px solid #ff4800;"></div> <script type="text/javascript"> var skin = {}; skin['FACE_SIZE'] = '42'; skin['BORDER_COLOR'] = '#000'; skin['ENDCAP_BG_COLOR'] = '#ff0000'; skin['ENDCAP_TEXT_COLOR'] = '#fff'; skin['ENDCAP_LINK_COLOR'] = '#f0ff00'; skin['CONTENT_BG_COLOR'] = '#ddd'; skin['CONTENT_LINK_COLOR'] = '#0027cf'; skin['CONTENT_TEXT_COLOR'] = '#333333'; skin['CONTENT_HEADLINE_COLOR'] = '#007b03'; skin['NUMBER_ROWS'] = '4'; google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */); google.friendconnect.container.renderMembersGadget( { id: 'div-4769418095313647753', site: '17038536110807365684'}, skin); </script>Tugas sobat adalah mengganti 2 kode ID dan 1 site, dengan kode yang didapat dari page source (Langkah 3).
Langkah 4 : Hapus widget Followers bawaan Blogger (ihat Langkah 1)
Langkah 5 : Hapus kode
<b:include name='quickedit'/> supaya valid HTML5. Abaikan jika sobat males ber-valid2 ria :)Sampai di sini, sobat sudah membuat tampilan yang berbeda dari biasanya dan widget sudah valid HTML 5.
Modifikasi Tampilan Widget Followers
Untuk memodifikasi sesuai keinginan soobat, buka kembali widget yang tadi dibuat (Langkah 4), edit warna dan pengaturannya. Untuk memudahkan editing lihat panduan gambar dan keterangannya :

Keterangan :
1. ENDCAP_LINK_COLOR
2. ENDCAP_BG_COLOR (Background atas / contoh gambar warna merah)
3. ENDCAP_TEXT_COLOR (tulisan : With Google Friend Connect)
4. BORDER_COLOR (garis dibawah blok merah)
5. CONTENT_HEADLINE_COLOR (Tulisan Member 530)
6. CONTENT_LINK_COLOR (tulisan More dan Sign in)
7. Garis pinggir, ganti kode warna #ff4800
8. FACE_SIZE (ukuran avatar)
9. CONTENT_BG_COLOR (background bawah)
10. CONTENT_TEXT_COLOR (tulisan Already a member?)
Kode
skin['NUMBER_ROWS'] = '4'; adalah berapa baris avatar ditampilkan. Ganti angka 4 sesuai keinginan. Sesuaikan juga lebar widget dengan mengganti kode 300px.Apabila masih ada pertanyaan silahkan di share di kolom komentar...