
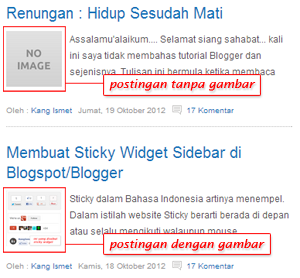
Saat ini script telah disempurnakan dengan menggunakan default thumbnail, baik dengan gambar 'no image' atau gambar apa pun yang anda sukai. Screen shootnya seperti ini :

Auto Readmore dengan Default Thumbnail
Untuk membuat Auto readmore dengan default thumbnail, anda perlu melakukan 2 langkah mudah1. Tambahkan JavaSript
2. Tambahkan HTML
01Menambahkan JavaScript
Sebelum melakukan apa pun, saya sarankan backup dulu template anda untuk menghindari hal yang tidak diinginkan.
Untuk menambahkakan kode JavaSript dibawah ini, simpan kode dibawah ini sebelum
Sebelum melakukan apa pun, saya sarankan backup dulu template anda untuk menghindari hal yang tidak diinginkan.
Untuk menambahkakan kode JavaSript dibawah ini, simpan kode dibawah ini sebelum
</head><script type='text/javascript'> // ganti angka dibawah untuk mengatur jumlah karakter summary_noimg = 350; summary_img = 280; // ganti angka dibawah untuk merubah ukuran thumbnail img_thumb_height = 200; img_thumb_width = 200; // ganti dengan gambar sesuai selera anda img_thumb_nosrc = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3xIrwsSjIlxlAQaYr6sIU6ZrDmPPkUR4MeAUQgXojnA5jrpUnTvJ5lql5Zbxo9WwyygUSf6AbQpXVJxYy2Zq10OXvfoHSDmiQP4wrhlws1VO4yXc4l2nh6xEy4jqe9XhGEj6lAeE8hryU/s1600/default.png"; </script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; } function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); var summ = summary_noimg; // this block of code is used to add default thumbnail to post without images if(img.length<=1) { imgtag = '<div style="clear:both; margin:0 10px 10px 0px;float:left;"><img src="'+img_thumb_nosrc+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>'; summ = summary_noimg; } if(img.length>=1) { imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>'; summ = summary_img; } var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } //]]> </script>
02Menambahkan Kode HTML
Cari kode
Cari kode
<data:post.body/> dan ganti dengan kode dibawah ini<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;margin-top:10px'>
<a expr:href='data:post.url'>
Read More »
</a>
</span>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
03Simpan template Anda, dan selamat.... Anda telah berhasil menambahkan auto readmore dengan default thumbnail.
FAQ
Saya sudah menggunakan auto radmore yang pertama, bagaimana caranya mengganti dengan auto readmore dengan default thumbnail?Semoga bermanfaat....