

Seiring terjadinya perubahan ini, banyak sahabat yang merasa kebingungan. Kebingungan itu merupakan satu kewajaran apabila mengenal sistem yang terbaru yang belum pernah kita kenal sebelumnya. Banyak juga yang memaki Blogger mempersulit pengguna saja. Menurut hemat saya, hal itu karena kita belum terbiasa dengan Tampilan Baru Edit HTML Blogger ini. Sebagai contoh, kita menggunakan Nokia 3310 jadul abiss, kemudian berpindah ke iPhone... pasti sangat2 tidak mengerti.
Menurut hemat saya, justru dengan tampilan baru Blogger HTML Editor ini, semakin mempermudah memahami struktur template Blogger.
Beberapa perubahan yang terjadi, diantaranya :
- Dihilangkannya Expand Template Widget, karena semua tag dimunculkan alias tidak disembunyikan seperti sebelumnya
- Penambahan tombol Lompat ke Widget / Jump to Widget, sehingga memudahkan widget mana yang akan diedit.
- Pratinjau Template kini menyatu dengan Editor, seperti Macromedia Dreamweaver
- Penambahan tombol Kembalikan Perubahan, untuk mengembalikan kode yang telah kita edit
- Menggunakan SyntaxHighligter (kode warna-warni), untuk memudahkan dalam pengeditan kode.
- Penambahan tombol Format Template, untuk menyusun tag dan kode yang ditambahkan.
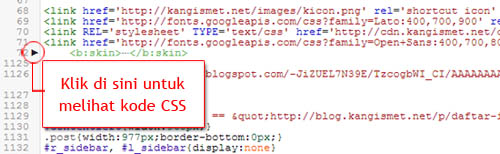
- Menggunakan sistem Collapse, untuk menampilkan kode yang disembunyikan klik tanda ► disamping nomor urut
- Penambahan fungsi Ctrl+Shift+F dan Ctrl+Shift+R
Kalau Expand Template Widget Hilang, bagaimana cara melihat kode?
Seperti yang saya sebutkan pada poin 1 dan 7, sebenarnya semua kode sudah ditampilkan, tetapi sebagian disembunyikan. Sobat tinggal meng-expand saja kode tersebut dengan meng-klik tanda ►.
Sebagai contoh, sobat pasti kebingungan mencari CSS, CSS ini sebenarnya ada, tinggal klik ► pada
<b:skin>...</b:skin>Lebih jelasnya lihat gambar di bawah :

Lebih gampang? atau lebih sulit? Memang masih perlu waktu untuk memahami Editor HTML Blogger terbaru ini.
Masih ada kebingungan sob?