
Ada keuntungan dan kerugian menggunakan daftar link yang apabila di klik terbuka di window yang sama. Keuntungannya ketika pengunjung ingin kembali, harus klik mundur (back). Menurut sebagian master blogger, hal ini akan menambah page view web kita. Sedangkan kerugiannya, web/blog kita akan tertutup, masih mending kalau mereka kembali.
Tutorial ini juga merupakan jawaban dari pertanyaan sahabat "Bagaimana supaya teks link yang ada di side bar terbuka di jendela baru?"
Bagi rekan-rekan yang ingin daftar link / blogroll terbuka di tab baru, silahkan kunjungi dulu demo dan lihat sidebar dengan judul Blogroll. Klik DISINI (jangan lupa untuk kembali ke tutorial ini).
Pada demo yang telah Anda lihat tadi saya menggunakan judul Blogroll. Lihat gambar!

Untuk merubah Link pada Blogroll supaya terbuka di tab baru, silahkan ikuti tutorialnya.
Cara Membuat Blogroll Terbuka di Tab Baru
1. Login ke Blogger2. Klik Template > Edit HTML
3. Centang Expand Template Widget
4. Cari judul yang Anda buat, cotoh saya cari Blogroll (gunakan Ctrl+F untuk memudahkan)
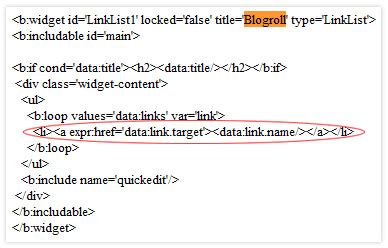
5. Akan tampil seperti pada gambar dibawah (perhatikan kode yang dilingkari merah)

6. Tambahkan kode
target='_blank' atau target='new', maka hasilnya menjadi<li><a expr:href='data:link.target' target='_blank'><data:link.name/></a></li>7. Simpan Template
Untuk lebih jauh mengetahu tentang perbedaan target="_blank" dan target="new" silahkan kunjungi tutorial tentang Perbedaan antara target="_blank" dan target="new"